私はもともと制作会社のデザイナーでした。
お仕事でイラストを扱う機会も多かった経験から、
イラストデータを作っている時に私が気をつけていること、
イラストの納品後、デザイナーさんが扱いやすいように工夫していることをご紹介したいと思います!
これからイラストレーターを目指す人、駆け出しの方の参考になればうれしいです。
イラストは原画よりもデータで納品!
私はデジタルでイラストを描いていますが、
イラストをアナログで描いている場合は、原画を納品するよりも
スキャンしてデータで納品した方がデザイナーさんは喜ぶと思います。
私もデザイナーとしてイラストレーターさんの原画を預かったことがあるのですが、
汚したらどうしよう、なくしたらどうしよう、破損したらどうしよう…と、すごーく緊張しました…!
それと外部にスキャンしに行ったりその分の時間とお金がかかるので、
できればデータでもらった方が助かるんじゃないかと私は思っています。
(自分でスキャンすると色味に自信がない場合は任せてしまってもいいと思います。)
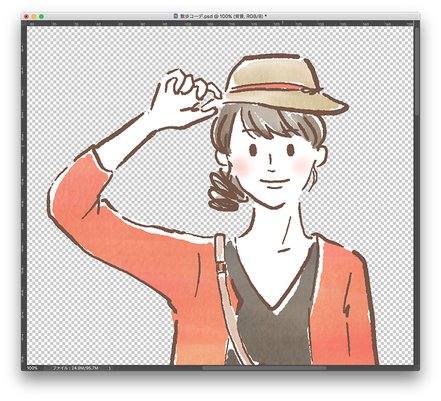
イラストは背景を切り抜いて納品(背景なしのイラストの場合)
カットのイラストなど切り抜きのイラスト(背景がないイラスト)の場合は、
背景を白ではなく透明に切り抜いて納品するようにしています。
実際にイラストを配置する場所の背景が白の場合は切り抜かなくても大丈夫なのですが、
地に色が入っている場合は、イラストを切り抜かなきゃいけません。
自分もそうだったのですが、イラストを切り抜くのって結構めんどくさいんですよね。
そして大体デザイナーさんは時間に追われていることが多いです…!
髪の毛とかふわふわなものなど、どこで切り抜いていいか微妙なイラストもあると思うので、描いた本人が切り抜くのが一番!
なのでちょっとしたことですが、私は切り抜いた状態で納品しています。(psd保存で切り抜いた部分を透明にしています)
それと、私は塗りに白の余白が出るようなタッチで描いているので
切り抜いたイラストの塗りに透明部分がないように、空いている部分を白く塗るようにしています。(下の図参照)




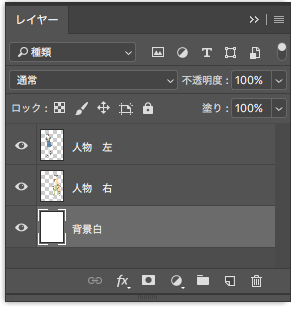
イラストは微調整できるようにレイヤーを分ける!いらないレイヤーは消す・まとめる!

デザインでイラストの大きさや置く場所を最初から決めていても
実際レイアウトした時にイラストの位置を微調整したい時って結構あります。
なのでデザイナーさん側で動かして調整できるように
人物・背景・静物など、パーツごとにレイヤーを分けて納品するようにしています。
線や塗りなど、なんでもレイヤーがバラバラだとデータも重いし、イラストを動かした時にずれる場合もあるので、
ある程度は統合し、いらないレイヤーは削除。
そしてどれがどのパーツのレイヤーなのかわかるようにレイヤー名を変更ます。
Illustratorで描いている場合は、グループをかけてイラストがバラバラにならないようにし、
線幅を使っている場合、拡大縮小しても線の太さがの比率が均一になるように「パスのアウトライン」をかけます。
そして孤立点などの余計なオブジェクトは消しています。
紙媒体のイラストはCMYK、ウェブなど画面で使うイラストはRGB
これは工夫というかルールなのですが、紙媒体で使用されるイラスのカラーはモードを「CMYK」、
ウェブで使うイラストは「RGB」で仕上げなければいけません。
ちなみにRGBのものをCMYKにモードを変換する場合、Photoshopの「イメージ」→「モード」でもできますが、
「編集」→「プロファイルの変換」で「マッチング方法」で調整して色変換した方が
色が沈みにくく綺麗に変換できます。
あと雑誌や書籍などの場合、2色とか色数が限られている時はその指示にしたがってデータを作成します。
(2色刷りデータの作り方は後日ブログで書こうかな)
イラストデータサイズは指示通りに!
データのサイズも注意です。解像度は印刷用は原寸で300〜350dpi、webだと72dpiほど。
イラストが使用されるサイズもしっかり確認。
描き始める時にも確認しますが、納品時にも指示通りかしっかりチェックします。
だいたい私はこんな感じで納品データを作成する時に気をつけています。
せっかく描いたイラストが、データに不備があって思ったように印刷(表示)できてなかったら残念なので
しっかり確認しながら描いていきましょう!

